As galerias de imagens deslizantes com jQuery são comuns em sites de portfolio e também são úteis para qualquer outro tipo de site para exibição de imagens e fotografias. Além disso, proporcionam uma boa experiência para usuário e fazer a visualização de imagens mais agradável e intuitiva, em seu site. Com o advento de poderosos frameworks JavaScript como jQuery, Prototype, Mootools etc, a qualidade da imagem galerias e slideshows JavaScript base melhoraram dramaticamente.
 O site hongkiat.com preparou para você uma boa lista dos melhores plugins em jQuery para fazer a sua galeria de imagem onde podemos encontrar os recursos que você precisa para criar uma galeria ou um slider no seu site.
O site hongkiat.com preparou para você uma boa lista dos melhores plugins em jQuery para fazer a sua galeria de imagem onde podemos encontrar os recursos que você precisa para criar uma galeria ou um slider no seu site.
Supersized
Programa demonstrativo | Baixar
Gigante é um plugin jQuery slidehow fullscreen. Ele suporta imagens com o ciclismo preloading de imagem com efeito de transição.

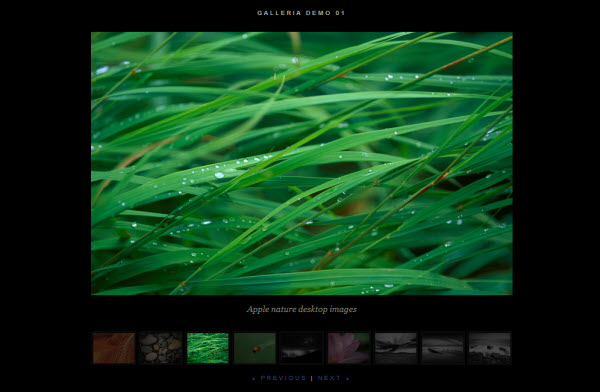
Galleria
Programa demonstrativo | Baixar
Galleria é uma galeria de imagens escrito em javascript jQuery. Ele carrega as imagens uma a uma, de uma lista não-ordenada e exibe miniaturas quando cada imagem é carregada.

CU3ER Image Slider
Programa demonstrativo | Baixar
um controle deslizante de imagem, inicialmente concebido para criar transições entre slides 3D, acabou por ser uma solução conveniente e multifuncionais que podem ser aplicados em diversas áreas de construção de sites, desde slider conteúdo a característica deslizante e imagem e banner rotator.

jQuery lightbox
Programa demonstrativo | Baixar
plugin jQuery lightbox é simples, elegante, discreto, sem necessidade de marcação extra e é usado para sobrepor imagens na página atual com o poder ea flexibilidade do seletor do jQuery.

Gallerific
Programa demonstrativo | Baixar
Galleriffic é um plugin jQuery que fornece uma rica experiência pós-back livre otimizado para lidar com grandes volumes de fotografias.

Easy Slider
Programa demonstrativo | Baixar
Easy Slider é um plugin jQuery, você pode configurar suas próprias opções e é fácil de implementar.

Slider S3: jQuery Image Gallery
Programa demonstrativo | Baixar
Slider S3 é um plugin jQuery com efeitos agradáveis e com auto-imagem mudando.

Tudo o Slider
Programa demonstrativo | Baixar
AnythingSlider é um plugin jQuery com um monte de recursos (slides pode ser qualquer coisa, abas de navegação são construídos e adicionados dinamicamente …).

Coin Slider
Programa demonstrativo | Baixar
Coin Slider é um slider imagem jQuery com efeitos únicos.

Ciclo
Programa demonstrativo | Baixar
O jQuery Cycle Plugin é um plugin de slideshow que suporta muitos tipos diferentes de efeitos de transição.

Slider Conteúdo em Destaque
Programa demonstrativo | Baixar

Horinaja Plugin
Programa demonstrativo | Baixar
Horinaja está pronto para usar aplicação de slides, você também pode usar a roda do mouse para navegar entre os slides.

Transitions jqFancy
Programa demonstrativo | Baixar
jqFancyTransitions plugin jQuery é fácil de usar para visualizar suas fotos como slideshow com efeitos de transição fantasia.

jQueryGlobe – Plugin jQuery
Programa demonstrativo | Baixar

Looped Slider
Demo | Download

Nivo Slider
Programa demonstrativo | Baixar
Nivo Slider é um plugin jQuery de novo com excelentes recursos: 9 efeitos de transição original, teclado de navegação simples e limpa.

Piecemaker Galeria XML
Programa demonstrativo | Baixar
Piecemaker é uma fonte aberta 3D Flash galeria rotator imagem.

Pretty Photo
Programa demonstrativo | Baixar
prettyPhoto é um clone jQuery lightbox base. Não só as imagens ele suporta, mas também adicionar suporte para vídeos, flash, YouTube, iFrames.

Slide Deck
Programa demonstrativo | Baixar
Slide Deck é um fácil de implementar com um grande projeto.

Thickbox
Programa demonstrativo | Baixar
ThickBox é escrito em JavaScript. Sua função é mostrar uma única imagem, várias imagens, conteúdo inline, iframed conteúdo ou conteúdo servido através de AJAX em um modal híbrida.

Simples Slide
Programa demonstrativo | Baixar
Simples Slide é um plugin jQuery slideshow. É fácil de usar, pequeno e flexível.

Yoxview
Programa demonstrativo | Baixar
YoxView é uma imagem livre e visualizador de vídeos para websites. Ele é escrito em JavaScript usando jQuery e está disponível como um plugin do jQuery.

12 Comments
Post A Comment
Cancel Reply
Você precisa fazer o login para publicar um comentário.
Tweets that mention As melhores Image Galleries & Sliders em jQuery | AlyenStudio, designer de outro mundo ! -- Topsy.com
Posted at 14:53h, 19 maio[…] This post was mentioned on Twitter by Roger. Roger said: As melhores Image Galleries & Sliders em jQuery: As galerias de imagens deslizantes com jQuery são comuns em sites… http://bit.ly/cviaKN […]
Clica Aqui » As melhores Image Galleries & Sliders em jQuery
Posted at 17:10h, 19 maio[…] lendo: As melhores Image Galleries & Sliders em jQuery Tags: a-atual-com, a-imagem-livre, a-lidar-com, a-muitos-tipos, a-para-criar, a-usar-aplica, […]
Os melhores Sliders em jQuery « Alyen Studio
Posted at 11:04h, 12 outubro[…] Link: As melhores Image Galleries & Sliders em jQuery […]
Danilo Ramos
Posted at 21:04h, 30 outubroô alyen me esclarece uma dúvida, esses slider e image galleries podem ser usado para uso pessoal ou comercial ?
Alyen
Posted at 11:36h, 01 novembrocada um tem uma licencia diferente e para saber isso voce tem que olhar no site de cada slide.
Vinicius Almeida
Posted at 03:16h, 17 fevereiroSliders em jquery… Que que o Cu3er ta fazendo ai no meio? rs
vlw!
juan carlos
Posted at 15:12h, 11 marçoSeu blog é bacana.
Sites que adoramos… « Pós Design e Tecnologia
Posted at 17:01h, 05 maio[…] 10 – Mais Jquery […]
Kleverson
Posted at 21:15h, 13 outubropow, me decepcionei… não são 100% jquery, os mais bonitos são flash… ^^
Ted k'
Posted at 03:21h, 02 fevereiroGostei muito, pena realmente que nem todos são jQuery, estava procurando só por jQuery!
Tenta filtrar mais!!
Abraços!
Emerson
Posted at 23:43h, 08 abrilVenho divulgar o trabalho brazuca de slider, com javascript e Css:
Como criar um Slider com JavaScript e setInterval
http://pt.scribd.com/doc/88491932/Como-criar-um-Slider-com-JavaScript-e-setInterval
free e livre para alterações
Att,
João Vinholi
Posted at 22:08h, 25 janeiroÓtimo post, me mostrou a solução das minhas dores de cabeça. Recomendo à todos a utilização do lightbox.